03. 值和变量(value and variables)
基本值(primitive value)是不可变的
let arr = [212, 8, 506];
let str = 'hello';
console.log(arr[0]); // 212
console.log(str[0]); // "h"
arr[0] = 420;
console.log(arr); // [420, 8, 506]
str[0] = 'j'; // ???
console.log(str);
// 无法改变基本值
str 要么永远打印 “hello” ,要么在严格模式抛出错误
所有的基本值都是不可变的(immutable)
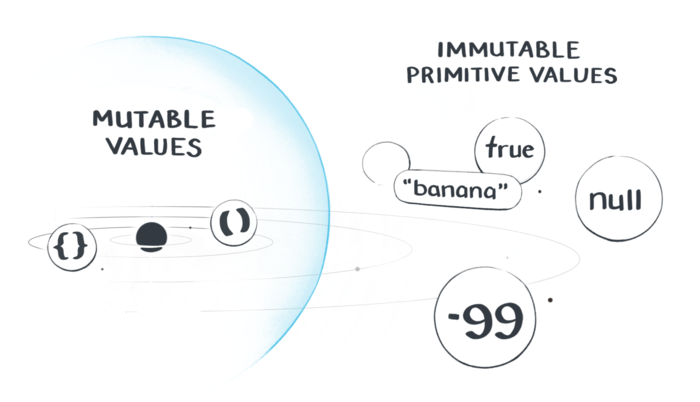
这张图片非常形象的形容了基本值不可变和对象可变

变量像是一条线(wires)
let pet = 'Narwhal';
pet = 'The Kraken';
console.log(pet); // "The Kraken"
变量不是值(Variables are not values.)
变量指向值(Variables point to values.)
'war' = 'peace'; // Nope
左侧必须是一条线(wires)
右侧可以是一个表达式(expression)
pet = count + ' Dalmatians';
count + ' Dalmatians'表达式可以看在在问 Javascript 问题,比如 JS 回答结果是 "101 Dalmatians",那么 pet 将会指向 "101 Dalmatians"
读取变量值
console.log(pet)
我们传递给 console.log 的并非变量 pet,而是当前 pet 的值。
function double(x) {
x = x * 2;
}
let money = 10;
double(money);
console.log(money);
比如这里例子,答案是 10 , 传递给 double 的是 money 的值 10
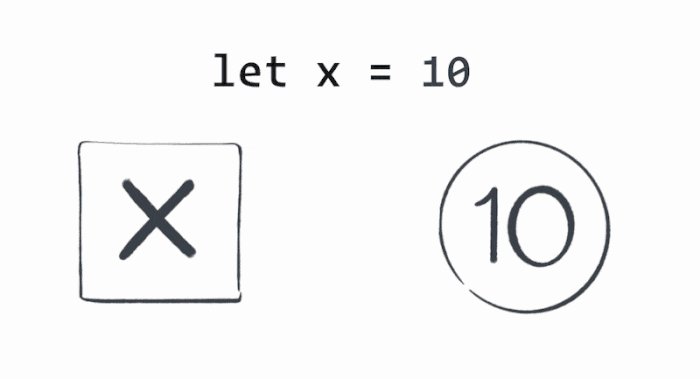
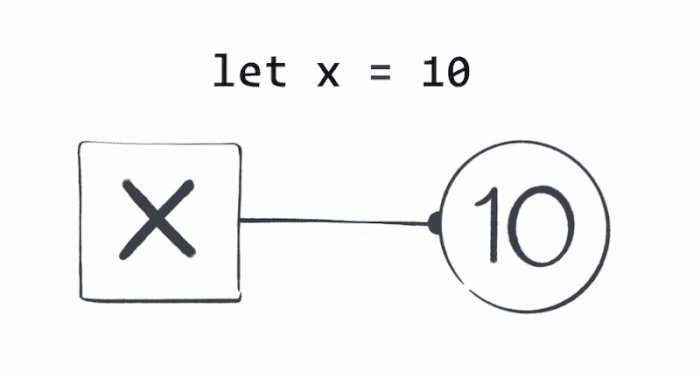
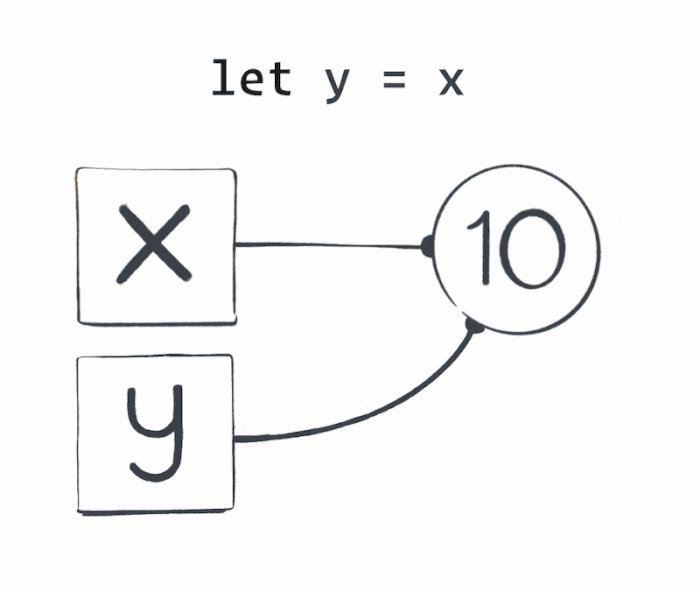
图例
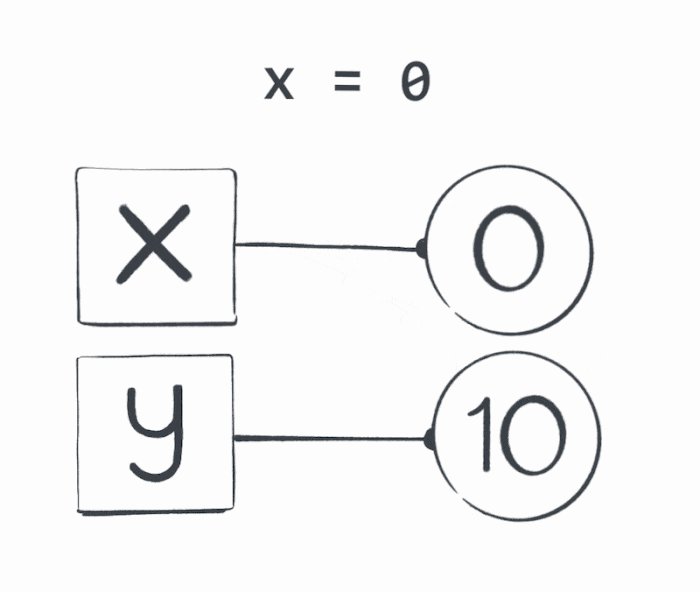
let x = 10;
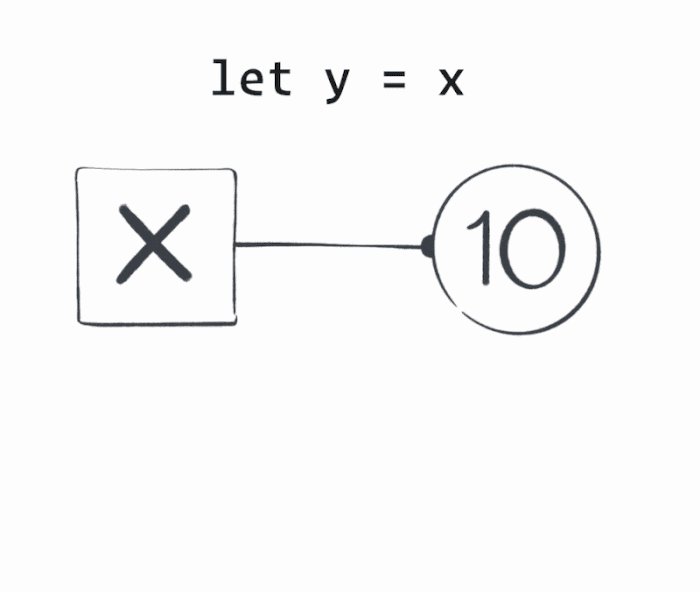
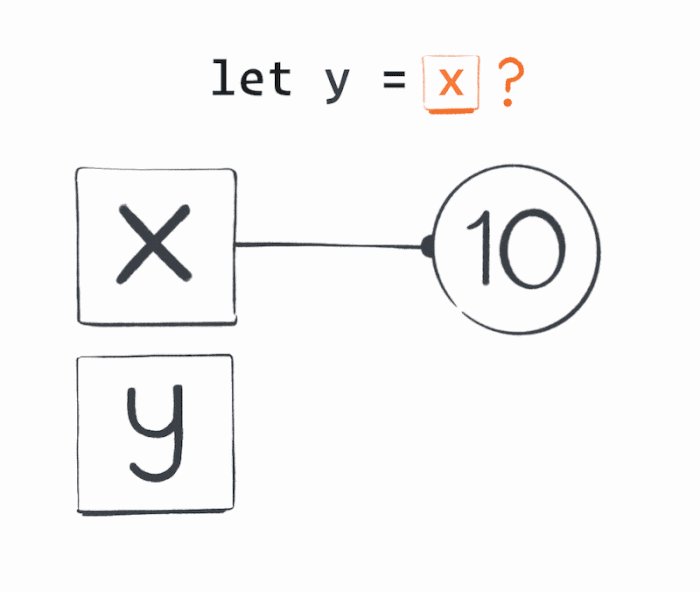
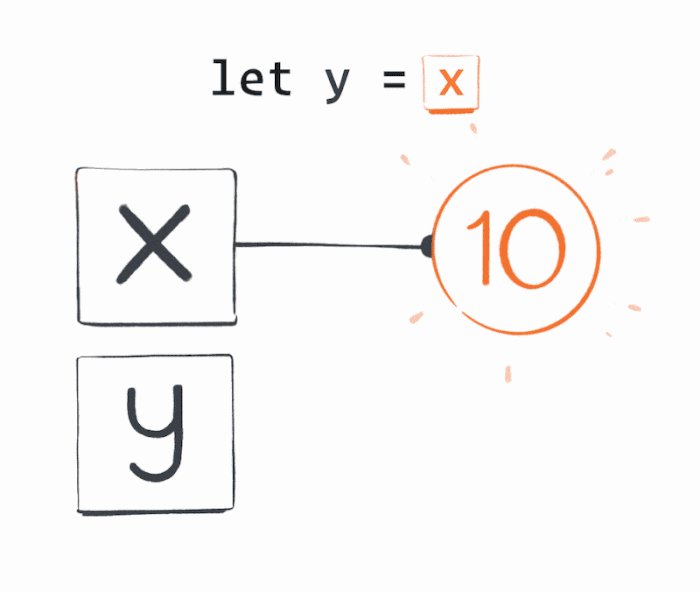
let y = x;
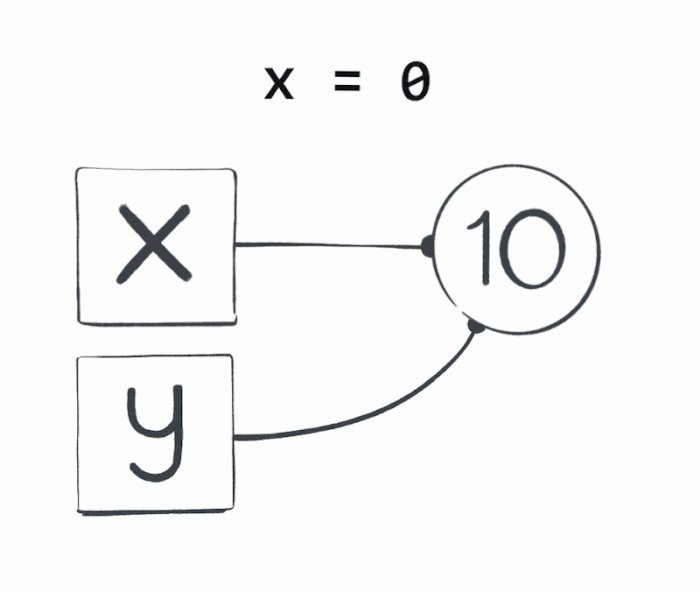
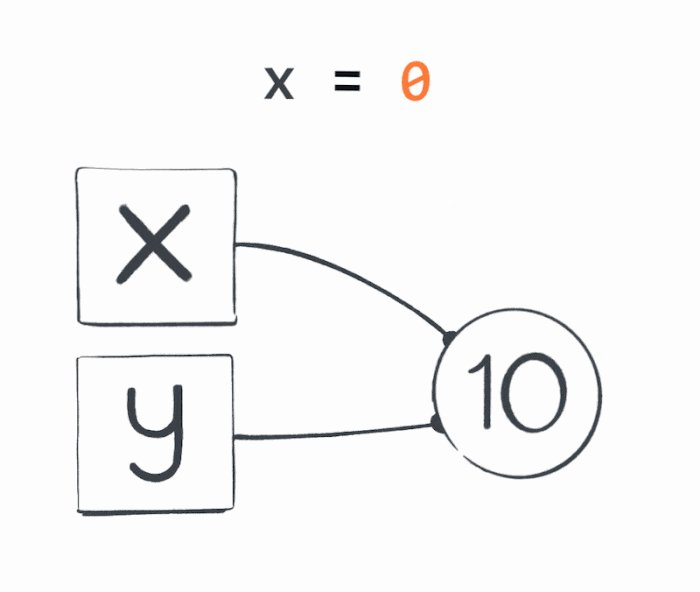
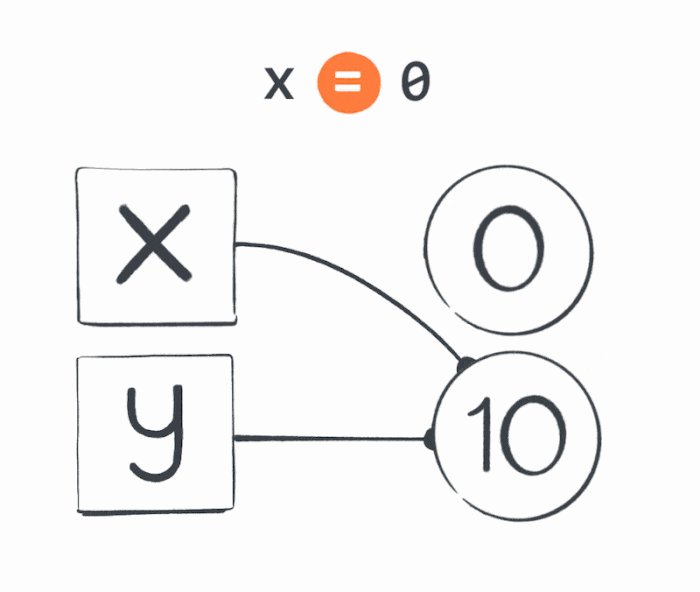
x = 0;



总结
- 基本值是不可变的
- 变量不是值,每个变量都指向一个特定的值