宏观视角下的浏览器
Chrome架构一个页面4个进程
并行处理
第一步,使用三个线程分别执行三个任务
第二部,显示结果
线程 进程

线程依附于进程,而进程中使用多线程并行处理能提升运算效率。
4个特点
- 进程中的任意线程执行出错会导致整个进程崩溃
- 线程之间共享进程中的数据
- 一个进程关闭后,操作系统会回收进程所占内存
- 进程之间内容隔离
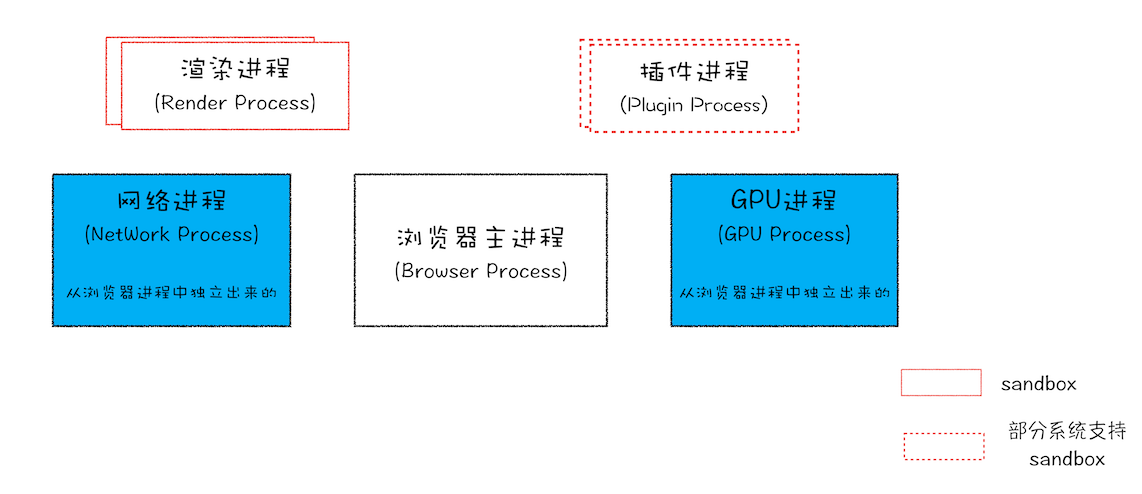
目前多进程架构

- 浏览器进程。负责界面显示、用户交互、子进程管理。提供存储等功能
- 渲染进程。核心任务是将 html 、css、js 转换为用户可以交互的网页,Blink 和 js 引擎 v8 都运行在该进程中。Chrome 会为每个 Tab 创建一个渲染进程(同站点,即相同协议和根域名,会使用同一个渲染进程),并运行在沙箱模式下
- GPU 进程。刚开始没有这个进程,随后需要GPU绘制的需求成为普遍需求,而引进
- 网络进程。主要负责页面的网络资源加载,直至最近才独立出来
- 插件进程。负责插件的运行,因插件易崩溃,所以隔离出来,避免影响浏览器和页面
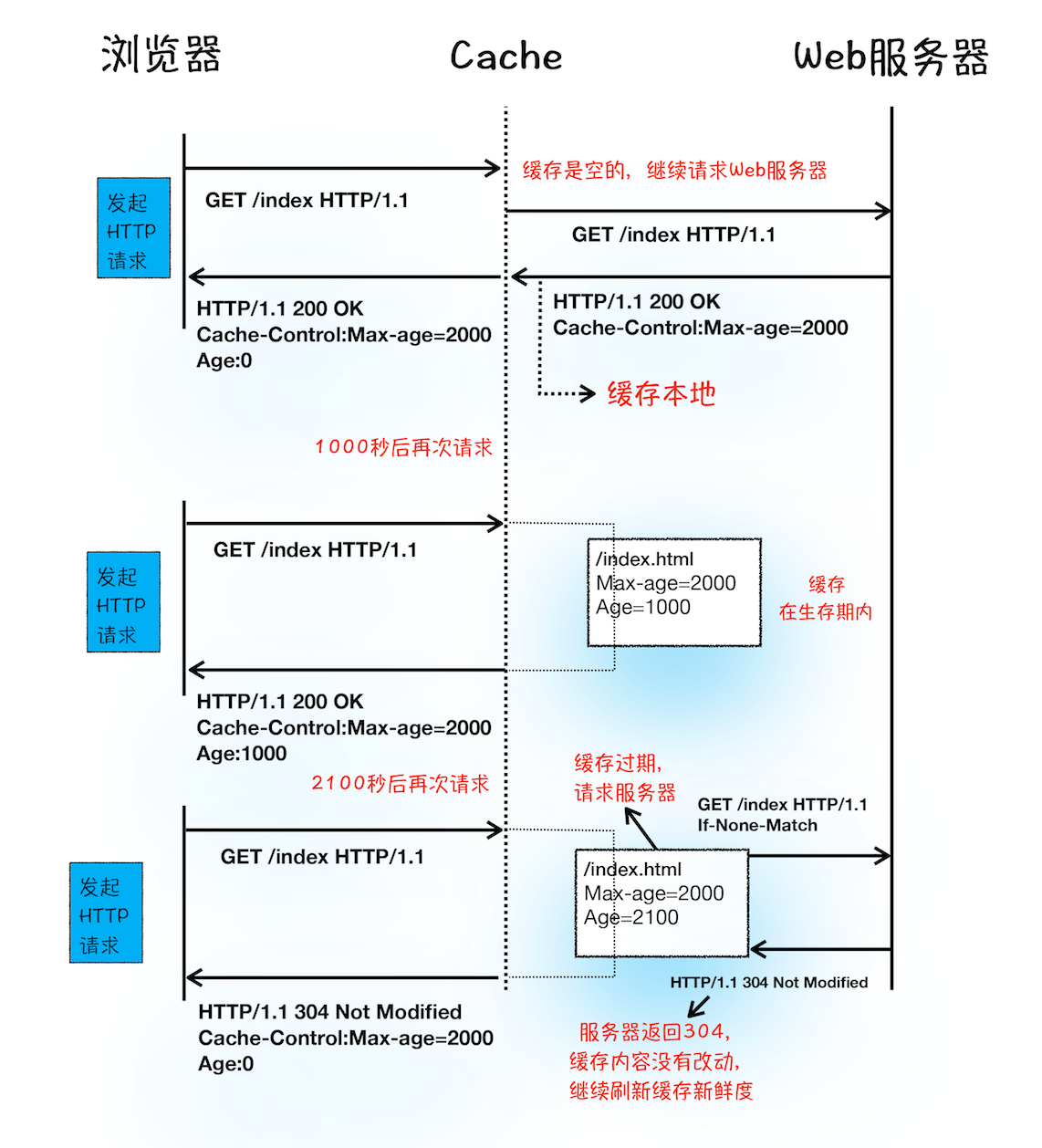
浏览器缓存和http过程


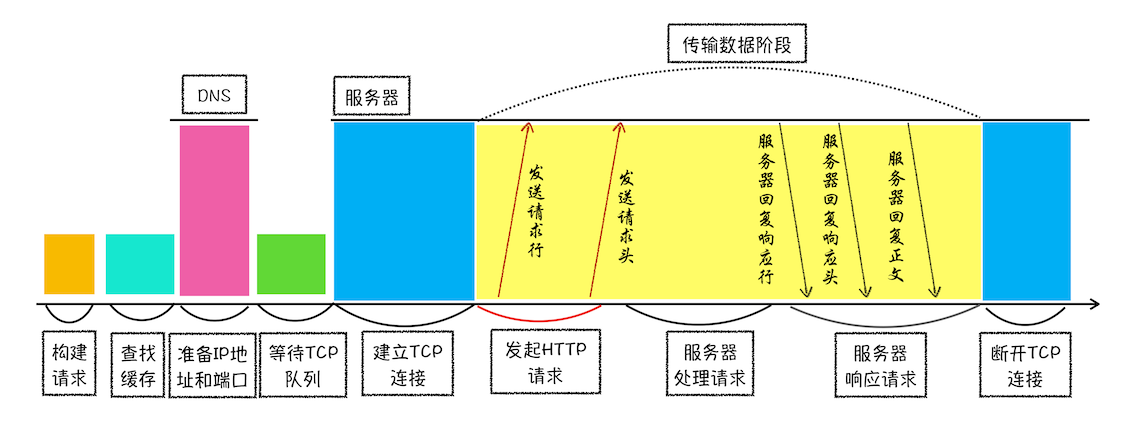
从输入URL到页面展示,中间发生了什么
自说自话:浏览器主进程接收到 URL 地址后,交给网络进程请求,将相应的数据传递给渲染引擎,然后渲染引擎会解析 css、html,渲染成最终的页面。
- 首先,浏览器进程接收到用户输入的URL请求,浏览器进程便将该URL转发给网络进程。
- 然后,在网络进程中发起真正的URL请求。
- 接着网络进程接收到了响应头数据,便解析响应头数据,并将数据转发给浏览器进程。
- 浏览器进程接收到网络进程的响应头数据之后,发送“提交导航(CommitNavigation)”消息到渲染进程;
- 渲染进程接收到“提交导航”的消息之后,便开始准备接收HTML数据,接收数据的方式是直接和网络进程建立数据管道;
- 最后渲染进程会向浏览器进程“确认提交”,这是告诉浏览器进程:“已经准备好接受和解析页面数据了”。
- 浏览器进程接收到渲染进程“提交文档”的消息之后,便开始移除之前旧的文档,然后更新浏览器进程中的页面状态。
渲染流程
- 渲染进程将HTML内容转换为能够读懂的DOM树结构。
- 渲染引擎将CSS样式表转化为浏览器可以理解的styleSheets,计算出DOM节点的样式。
- 创建布局树,并计算元素的布局信息。
- 对布局树进行分层,并生成分层树。
- 为每个图层生成绘制列表,并将其提交到合成线程。
- 合成线程将图层分成图块,并在光栅化线程池中将图块转换成位图。
- 合成线程发送绘制图块命令DrawQuad给浏览器进程。
- 浏览器进程根据DrawQuad消息生成页面,并显示到显示器上。

重排
更新了元素的几何信息,如改变元素的宽高。
重排需要更新完整的渲染流水线,开销最大
重绘
更新元素的绘制属性,例如背景颜色
重绘省去了布局和分层阶段,所以执行效率比重排高
直接合成阶段
更改一个既不用布局也不用绘制的属性,会避开布局绘制阶段,直接来到合成。例如 transform 属性
合成能大大提升绘制效率