包管理的坑
前提了解
require package 的依赖查找
- 优先读取最近的 node_modules 依赖
- 递归向上查找 node_modules 依赖
多个版本的依赖
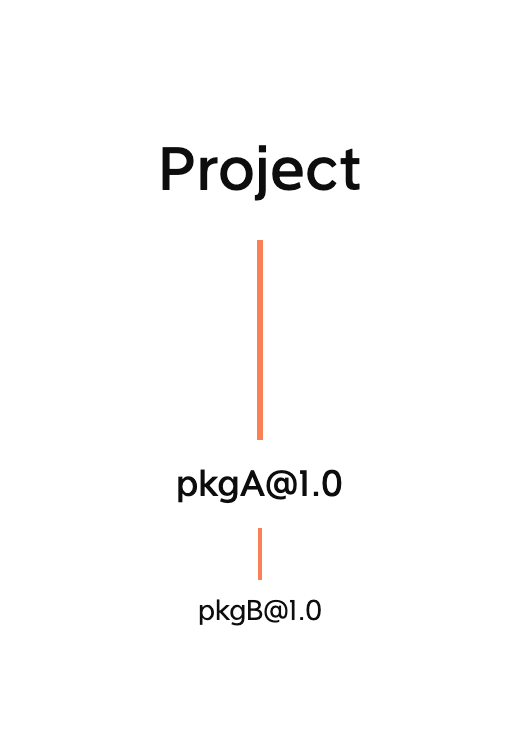
情况1

yarn/npm 的结构(存在隐患)
- pkgA@1.0
- pkgB@1.0
存在隐患:pkgB@1.0 会被提升到顶级。项目中可以直接引用 pkgB@1.0
pnpm 的结构
- pkgA@1.0
|- pkgB@1.0
结构符合直觉,项目中无法直接引用 pkgB@1.0
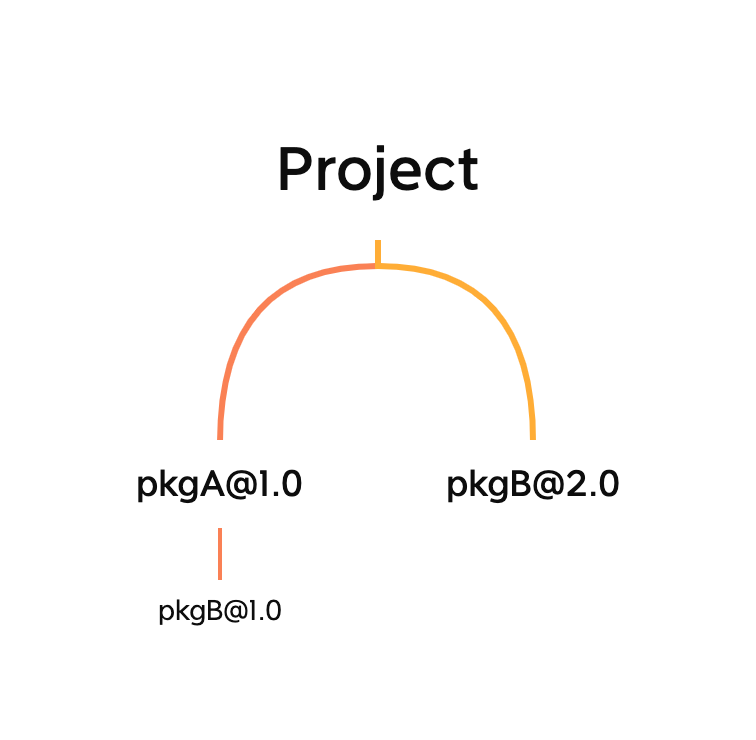
情况2

yarn/npm 的结构
- pkgA@1.0
|- pkgB@1.0
- pkgB@2.0
符合直觉, pkgA@1.0 会引用 pkgB@1.0 ,项目会引用 pkgB@2.0
pnpm 的结构
- pkgA@1.0
|- pkgB@1.0
- pkgB@2.0
同上
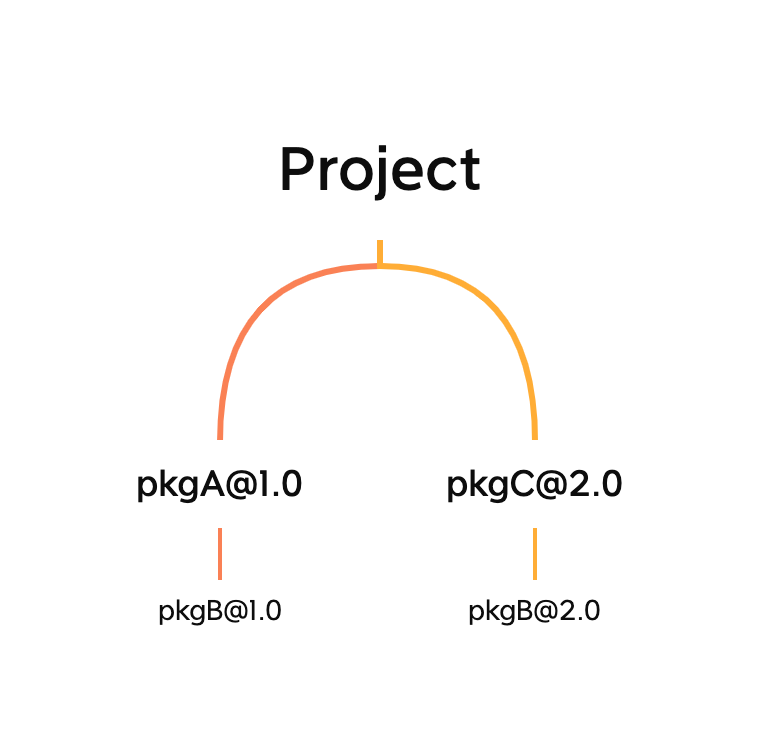
情况 3

yarn/npm 的结构(存在隐患)
- pkgA@1.0
|- pkgB@1.0
- pkgC@2.0
- pkgB@2.0
存在隐患:pkgB@2.0 会被提升到顶级,项目可以引用 pkgB ,但是你可能不确定到底用的是 1.0 版本还是 2.0版本,可能会不符合预期
pnpm 的结构
- pkgA@1.0
|- pkgB@1.0
- pkgC@2.0
|- pkgB@2.0
符合直觉,项目无法直接使用 pkgB 任何版本的包
总结
- 当我们在项目里面使用某个包的时候,最好显示的去安装依赖(尽管该依赖能被使用,如同情况1和3),避免一些版本隐患
番外
当项目依赖了 a ,b;a 依赖了 eslint@6.x,b 依赖了 eslint@7.x。
执行 npx eslint --version 也会发生不确定执行哪个版本的情况,不论是 yarn 还是 pnpm 都会有这个问题。
只能靠显示的依赖指定版本解决?
webpack/babel 的插件包问题
当我们使用 webpack 的loader (babel 的 插件)的时候,可能会如下方式使用
// webpack
{
module: {
rules: [
{
test: /\.css$/i,
loader: 'css-loader',
}
]
}
}
css-loader 应该是在哪个位置呢?
总结
- 最好一些 loader / plugin,显示的使用 require.resolve 来显示绝对路径,避免意义不明确